Der Innovationsdruck im E-Commerce ist groß. Dieser Druck wird durch den Einfluss des „Mobile Commerce“ zusätzlich verstärkt. Es reicht daher nicht mehr aus, einfach nur einen Online-Shop anzubieten, um die mobilen Ansprüche des Marktes zu erfüllen.
Der bisherige Standard für mobile Angebote ist eine klassische Website mit responsivem Design, die über den (mobilen) Browser aufgerufen wird. Zusätzlich gibt es für manche dieser Angebote auch native Apps. Diese müssen für unterschiedliche Betriebssysteme (zumeist iOS und Android) jeweils separat entwickelt werden. Vergleicht man responsive Websites mit nativen Apps, ergeben sich Vor- und Nachteile:
In Bezug auf Kundenbindung und Nutzererlebnis, also eine hohe Konversionsrate, haben native Apps einen klaren Vorteil. Mobile Websites haben allerdings eine höhere Reichweite, da ihre Inhalte von Suchmaschinen indexiert (und damit angezeigt) werden können.
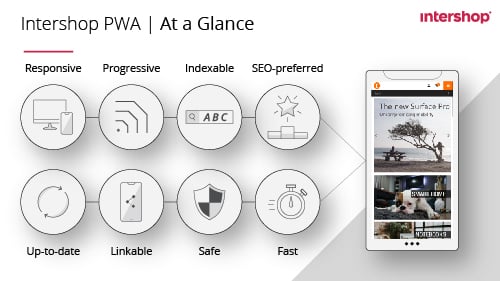
Ein Hybrid aus beiden Ansätzen ist die Progressive Web App (PWA). Faktisch ist es eine mobile Website, deren Inhalte von Suchmaschinen ausgelesen werden können. Technologisch jedoch startet eine eigene Applikation, die eine intuitive Navigation und eine bessere Performance ermöglicht.

Schnelles Laden
Ein großer Vorteil der PWA ist der schnelle Ladevorgang von Inhalten. Durch sogenannte Service Worker wird ein effizientes Caching ermöglicht. Gleichzeitig werden relevante Daten im Hintergrund aktualisiert. Dies ermöglicht das Vorabaufrufen und Zwischenspeichern von Ressourcen, die Verwaltung von Offline-Anfragen und vieles mehr. So wird die PWA sofort geladen und kann sogar offline oder bei unzuverlässigen Netzwerkbedingungen verwendet werden.
Weniger Speicherplatz als native Apps
Die PWA muss nicht über einen App-Store installiert werden. Ein Unternehmen muss also nicht dafür werben, dass seine Nutzer eine weitere App installieren und nutzen. Damit fällt der zeitraubende Download eines Installationspaketes weg. Außerdem benötigt eine PWA wesentlich weniger Speicherplatz als eine native Anwendung. Die
Geringer Datenverbrauch
Bei einer PWA wird keine ganze Anwendung installiert, die Inhalte einer Website werden lediglich lokal auf dem Smartphone zwischengespeichert. Dieser Datenminimalismus wird auch im Einsatz konsequent fortgeführt. Gerade in Hinblick auf begrenzte Datenvolumen ist das ein wichtiger Faktor. Deutschland beispielsweise belegt bei der Preisfreundlichkeit für mobiles Surfen den 21. Platz von 28 EU-Staaten.
Push Notifications für mehr Engagement
Wenn Nutzer nicht auf Ihrer Webseite sind, ist es schwierig, in direkten Kontakt zu treten. PWAs ermöglichen es, Push Notifications zu senden. Wie bei nativen Apps können Nutzer dadurch mit Informationen und Angeboten versorgt und so zur Interaktion motiviert werden. OLX etwa konnte die Re-Engagement-Rate durch Push Notifications um 250 % steigern.
Leichter Zugriff auf Web-Anwendungen
Eine PWA lässt sich von jedem Browser öffnen, unabhängig vom Betriebssystem. Zudem kann sie sehr einfach (zumindest unter Android) zum Home Screen hinzugefügt werden. Danach sind das Starten der App und das Kundenerlebnis vergleichbar mit dem nativer Apps.
Kein App Store notwendig
Die PWA muss vom Nutzer nicht im App Store gesucht werden. Außerdem kann auf den Zertifizierungsprozess verzichtet werden, und Updates benötigen keine Bestätigung durch den App Store. Somit wird die Hürde der App-Installation, vor der viele Nutzer zurückschrecken, bequem überwunden.
Höhere Reichweite als native Apps
PWAs werden einfach über eine URL aufgerufen. Das bringt zwei Reichweitenvorteile gegenüber nativen Apps: Zum einen können die Inhalte von Suchmaschinen gefunden werden, zum anderen lassen sich URLs einfacher über soziale Netzwerke teilen.
Bessere Conversion Rate
Die Konversionsrate einer nativen App ist 120 % höher als die einer Web-Anwendung. PWAs weisen einen ähnlichen Effekt auf, da sie beliebte Funktionalitäten nativer Apps besitzen und damit ein sehr gutes Nutzererlebnis bieten. Die Navigation innerhalb der PWA funktioniert durchweg flüssig. Das ist entscheidend für die Nutzerbindung. Mehr als 40 % der Nutzer brechen den Vorgang ab, wenn ein Ladevorgang mehr als 3 Sekunden dauert. Bei jeder weiteren Sekunde sinkt die Konversionsrate um durchschnittlich 7 %.
Weniger Entwicklungsaufwand
Anstelle separate native Apps für Android und iOS zu entwickeln, sind die Vorteile aller Anwendungen in einer PWA vereint. Sie macht die Vielfachentwicklung für verschiedene Plattformen überflüssig und deckt trotzdem deren Einsatzzwecke ab.
Fazit
Es gibt viele gute Gründe, eine PWA einzuführen. Kunden wird ein überzeugendes mobiles Erlebnis geboten. Gleichzeitig profitieren Unternehmen von mehr zahlungsbereiten Nutzern und weniger Kosten für Entwicklung oder Nutzerakquise. Hieraus ergibt sich für Unternehmen ein besserer Return-on-Investment.
Richtig eingesetzt ist eine PWA die ideale Basis für eine erfolgreiche Mobile-Commerce-Strategie. Die Intershop PWA eignet sich somit als perfekte Grundlage zur Umsetzung Ihrer individuellen Commerce-Anforderungen.
Sie haben einen besonderen Wunsch? Kein Problem, die Intershop PWA kann leicht um zusätzliche Features erweitert werden – beispielsweise um QR-Code-Scanner.
Wir beraten Sie gern!