Every successful B2B e-commerce website begins with a specific plan. Before diving right into your e-commerce website development, you’ll need to sketch out your aims and the functionalities your new site will require.
Today, over 75% of B2B buyers go online to make purchases – and they’ve become ever more discerning about the e-commerce experience they prefer. B2B customers now expect the convenience, intuitiveness, and speed they enjoy in B2C shopping. They favor e-commerce platforms that not only simplify product discovery, but also offer personalized recommendations, streamlined access to crucial product information, and self-service capabilities.
It is crucial for B2B sellers to structure a smooth digital experience that aligns with your business goals and customer needs. To accomplish this, you’ll need to set out a strong foundation in the form of an e-commerce website requirements document.
In this article, you'll learn:
What is a website requirement document?
How to create B2B website requirements in 7 steps
- Step 1: Set e-commerce goals
- Step 2: Understand the users
- Step 3: Create the sitemap
- Step 4: Create the product taxonomy
- Step 5: Build the front-end functional requirements
- Step 6: Specify back-end functionalities
- Step 7: Build the non-functional requirements
How you can turn website requirements into a reality

What is a e-commerce website requirement document?
Website requirements refer to the capabilities and functions you require in a website. Your e-commerce website requirements document should outline all these functional and non-functional requirements, creating a roadmap for your new B2B e-commerce website.
- Functional requirements specify what your website should do. For instance, an e-commerce store requires core operations like ‘add to cart’ and product search.
- Non-functional requirements describe how your website should perform. For example, you might want all product pages to load within one second or less.
This document fulfills a two-pronged purpose. First off, it helps you develop a precise understanding of what you want to achieve and how your e-commerce site will operate. It also communicates these goals to your development and design teams, who will use it as a guideline for implementing the solutions.
To kickstart your digital journey, here’s our step-by-step guide on how to create requirements for your B2B e-commerce website.

Step 1: Set your e-commerce goals
Before thinking about what your b2B e-commerce website requires, you should define your business objectives for embarking on this project.
One overarching question to ask yourself is: what do you expect this e-commerce site to accomplish for your business?
For instance, you might aim to expand your customer reach through digital marketing channels. Or perhaps your main goal is to enhance your operational efficiency with automated workflows. It’s also helpful to identify measurable KPIs for tracking your e-commerce goals, such as website traffic and conversion rate.

Step 2: Understand your users
The next piece of the puzzle is to consider the types of customers you are targeting. By understanding your buyers and their specific needs, you can obtain a clearer picture of how to structure your site content and user experience intuitively. Most businesses likely have a well-developed picture of their buyers, which might look somewhat different in the digital sphere. For instance, you might expand your target audience across a broader geographic area or shift your focus to the needs of tech-savvy millennial customers.
Here are some key questions to build up your e-commerce buyer persona:
- What are their demographics (age, location, job title)?
- What are the specific needs that drive them to visit your site?
- What are they looking to find on your site?
- What online resources and social channels do they frequent?
Having your buyer persona in mind also enables you to effectively formulate how you plan to attract new customers to your e-commerce site. Do you plan to drive traffic through search, social channels, email marketing, and so forth – and what functionalities do you require to make this possible?

Step 3: Create your sitemap
Next, let’s look at the information architecture of your B2B e-commerce website.
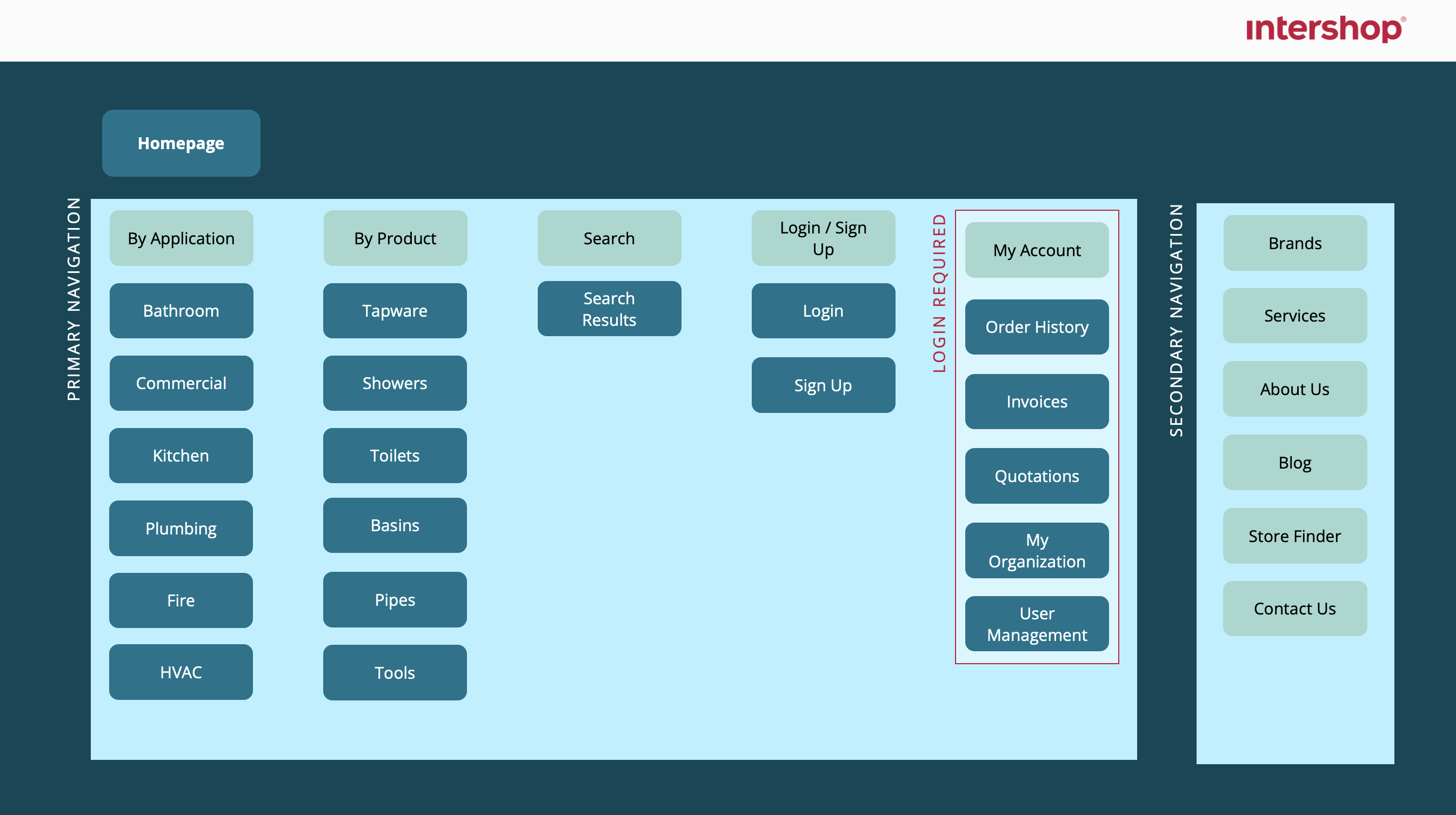
Start with a sitemap, a blueprint for organizing all the pages on your website. It maps out the website’s hierarchical structure, planning how users move from your homepage to other landing pages and subpages.
Typically, it’s presented in the form of a tree diagram. Here’s a very basic example of what an e-commerce sitemap might look like:


Step 4: Create your product taxonomy
Website taxonomy refers to how your site content is classified, connected, and related – it’s the structure that makes it easy for users to find what they need on your site. In the case of B2B e-commerce sites, which often involve large catalogs with millions of products, product taxonomy entails organizing them all in a logical, hierarchical way.
Given that as many as 89% of buyer journeys today begin with a Google search, taxonomy SEO is a must for attracting new customers. A well-planned taxonomy will make it intuitive for users to quickly navigate the site and search for products. It also boosts SEO by helping search engine bots index your site more comprehensively.
Ultimately, a good taxonomic structure comes down to aligning with buyers’ needs and how they think about products. Consulting firm Earley Information Science recommends two broad ways of organizing a taxonomy in B2B e-commerce:
- Applications: Products can be classified by their application, based on understanding the product’s use cases in a particular industry.
- Solutions: Products can also be grouped by solution, with each solution resolving a specific user need through a combination of products. This might involve assigning products subjective characteristics or benefits, such as ‘energy-efficient’ or ‘sustainable.’

Step 5: Specify your front-end functional requirements
In this step, we outline the desired functional elements of your e-commerce site. These functional requirements should fit your business goals and your buyers’ expectations, orchestrating a user journey that hits your KPIs.
These days, forward-thinking e-commerce platforms like Intershop offer a modular approach to building a B2B e-commerce website. Modules are the building blocks of a website – feature-rich components that each manage a single service or functionality. Think of it like building with Lego – you can flexibly add, arrange, and customize various modules to form a fully functional site.
Unlike traditional page-based website development, where page templates must be designed independently, modular design enables you to put together diverse pages swiftly from a library of standard modules. This makes your site future-ready and scalable – you can efficiently add new features as your business needs grow, without a complete site redesign.
If you’re using an e-commerce platform that offers a library of modules like Intershop, here are some examples of basic modules for any e-commerce website:
- Site search module – enables users to search and filter for specific products
- Product information module – manages product and catalog data across various touchpoints.
- Checkout module – allows customers to add products to a cart, provides an order summary, and renders discounts.
- Payment module – integrates with multiple payment service providers to let buyers pay for orders.
- Delivery module – provides delivery options and indicates charges
- Order lookup module – enables customers to look up previous purchases and track their order status.
B2B e-commerce websites will likely also require:
- Inventory module – provides buyers with real-time inventory updates while allowing sellers to manage and optimize inventory activities.
- Quote module – pulls data from inventory levels and pricing specifications to generate quotes.
- Account management module – allows customers to manage their account information, retrieve invoices, and view order history.
- Chat module – offers live chat support to site visitors.
- Workflow module – allows your customers to configure cost center, set budgets, and set up approval workflow according to the company internal purchasing policies.
Once you’ve curated a list of essential functionalities, you can create mock-ups of wireframes to visualize how your pages should look.

Step 6: Specify back-end functionality
Besides your customers, it’s crucial to consider the capabilities needed by your ‘internal’ users – your staff and management team.
These are some technical requirements common to most B2B e-commerce sites, but you can also get into more detail by creating user stories for each software feature:
- Order management module – manages orders from multiple channels, automates order processing, and updates inventory levels.
- Invoice module – helps sellers create and send invoices, view payments received, and create credit notes.
- Third-party integrations for CRM, ERP, and other applications.
- Analytics – site analytics to track user behavior such as clickstream, searches conducted, self-service activity, and mobile app activity. Analytics can also be deployed in your customer service, sales, and operations activities.
- Social media integrations – integrate your site with the social media platforms favored by your target market to promote your brand and connect with new customers. According to Gartner, as many as 46% of B2B buyers today start their buying journey on social media; currently, the top social media platforms in B2B e-commerce are Facebook, Twitter, and LinkedIn.

Step 7: Non-functional requirements
Beyond technical requirements, you may want to consider some non-functional requirements as well. These requirements primarily center around enhancing the user experience and boosting your e-commerce site’s performance.
Accessibility
Accessibility refers to the practice of making your site usable for people of all needs, and its role in web design cannot be overlooked. Common accessibility measures include:
- Creating alternative text for your product images
- Increasing color contrast
- Designing with keyboard navigation in mind.
For more tips on a designing for web accessibility, check out the resources on the Web Accessibility Initiative website.
Security
An SSL certification and data privacy policy are staples for any B2B e-commerce site, providing the authentication and encryption needed for customers to trust you with sensitive financial data. If you plan to launch your site on an e-commerce platform such as Intershop, your service provider should be able to solve any security and compliance issues for you.
Another aspect of security to consider is the access permissions you set for different admin roles. This allows you to control who in your team can create, manage, or delete information on your website.
Performance
Load speed should be a top priority when thinking about e-commerce performance, given its enormous impact on your conversions and SEO ranking. Each additional second of load time can cause your website conversion rates to fall by an average of 4.42%, based on research by Portent.
Load speed affects your ranking in search results as well – Google has long used page speed as a ranking factor, especially on mobile. It’s thus critical to consider measures that will keep your load speed to two seconds and below – the acceptable threshold for any e-commerce website, according to Google.

Turn your website requirements into reality with Intershop
Now that you’ve laid out the grand plan for your e-commerce website, it’s time to build it. Intershop’s B2B Commerce Platform offers out-of-the-box solutions to support your website requirements, from a comprehensive library of modules to smooth integrations. If you’re ready to kick off your e-commerce journey, request a demo with us.