For B2B companies, a Progressive Web App (PWA) is a simple and effective way to provide high-performing (mobile) websites. No app development, no download, no installation is needed.
Current market dynamics and a shift in user habits lead to a very high focus on mobile use and user friendliness of websites. This has resulted in two particular trends that have gained a lot of traction in recent years: responsive websites and Progressive Web Apps (PWA).
This article will answer the following questions:
What is the difference between a mobile website and a Progressive Web App (PWA)?
What are the benefits of a Progressive Web App?
Why should you consider a Progressive Web App (PWA)?

What is the difference between a mobile website and a Progressive Web App?
The current standard for mobile is a classic website with responsive design. While some B2B companies also offer native apps, these must be developed and maintained separately for different platforms like iOS or Android. Native apps excel in user experience and customer loyalty but have a limited reach compared to websites that can be indexed by search engines.
PWAs combine the strengths of both approaches. PWAs offer the search engine visibility of a website while delivering the performance and feel of a native app. Unlike native apps, PWAs are more accessible, as they work on any device with a web browser, without the need for downloads or installations. This allows PWAs to reach a broader audience, providing a seamless and efficient mobile experience.

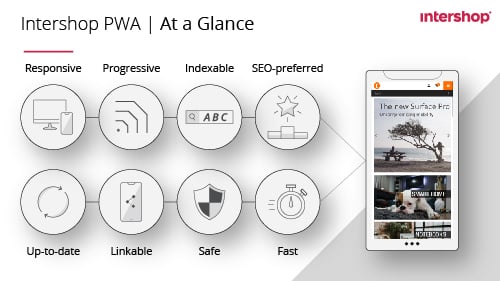
Overview of PWA benefits
What are the benefits of a Progressive Web App?
A Progressive Web App (PWA) combines the best of web and native app experiences. PWAs are fast, can work offline, and are accessible from any browser without the need for app downloads or installation. They save storage space, reduce data usage, and allow users to receive push notifications. PWAs also have a broader reach than native apps because they are discoverable via search engines and can be easily shared through URLs, which boosts visibility and conversion rates.
A PWA deliver fast performance
A big advantage of the PWA is the fast load of content. So-called service workers enable efficient caching. At the same time, relevant data is updated in the background. This makes it possible to recall and cache resources in advance, manage offline requests and much more. A PWA is up and running in an instant and can even be used offline or within unreliable network conditions.
Less space required
You don’t need to download a PWA via an app store. Therefore, users don’t need to install and use another app. This eliminates the time-consuming download of an installation package. In addition, a PWA requires much less storage space than a native application. The Twitter PWA, for example, is only 3% the size of the comparable app.
Less data exchange
With a PWA, the contents of a website are only cached locally on the smartphone. This data minimalism is also consistently continued in use. This is an important factor, especially when taking limited data volumes into account.
A PWA sends push notifications
When users are not on your website, it is difficult to make direct contact. PWAs allow you to send push notifications. As with native apps, they can provide users with information and offers to motivate them to interact. Learn here how easy it is to create push notifications in a PWA.
A PWA looks like a normal app
A PWA can be accessed from any browser, regardless of the operating system. It can also be easily added to the home screen (at least under Android). After that, the customer experience is comparable to this of native apps.
A PWA needs no App Store
The user doesn’t have to search for the PWA in the App Store. You just use the regular URL of the website or customer portal. Due to this, no certification process is required, neither do updates require confirmation from the App Store.
A PWA has more reach than native apps
PWAs are simply called via an URL. This provides two advantages over native apps: On the one hand the content can be found by search engines, on the other hand URLs can be shared more easily via social networks. A bonus: Google rates fast loading pages better!
A PWA provides better conversion rate
PWAs have a great conversion rate because they enable popular native app functionality, a very good user experience but also speed. Navigation within the PWA is consistently smooth. This is crucial for user retention. More than 40% of the users abort the process if a loading process takes longer than 3 seconds. With every additional second, the conversion rate drops by an average of 7%. Take a look at pwastats.com to find out how businesses benefit from a high conversion rate while having a PWA in place.
A PWA has less development effort
Instead of developing separate native apps for Android and iOS, the advantages of all applications are combined in one PWA. You don't need special App developers. Intershop's PWA is Open Source. Everyone can contribute.
Why should you consider a Progressive Web App (PWA)?
There are many compelling reasons to integrate a PWA in B2B web application development. PWAs offer an excellent mobile experience while companies gain more ready-to-pay users and lower development or acquisition costs, improving ROI. As the foundation for a successful B2B web application, a PWA can be customized with features like QR code scanners for easy reordering.
Intershop provides a PWA as the standard storefront for its B2B commerce platform. Explore the Intershop PWA Demo Store for a closer look.