Am Anfang jeder erfolgreichen E-Commerce-Website steht ein konkreter Plan. Bevor Sie mit der Entwicklung Ihrer Website beginnen, müssen Sie Ihre Ziele und die Funktionen, die Ihre neue Website benötigt, festlegen. Im Lastenheft fassen Sie die Bedarfe Ihrer Kunden zusammen, und daraus ergeben sich die konkreten Abforderungen im Pflichtenheft.
Mehr als 75 % der B2B-Käufer kaufen heute online ein - und sie werden zunehmend anspruchsvoller, was das von ihnen bevorzugte E-Commerce-Erlebnis angeht. Geschäftskunden erwarten heute die Bequemlichkeit, Intuitivität und Schnelligkeit, die sie beim Einkaufen im B2C-Bereich genießen. So bevorzugen sie E-Commerce-Erfahrungen, die das Auffinden von Produkten, die Suche nach wichtigen Produktinformationen und Self-Services beinhalten.
Für B2B-Unternehmen ist es unerlässlich, ein reibungsloses digitales Erlebnis zu schaffen, das mit Ihren Geschäftszielen und Kundenbedürfnissen übereinstimmt. Um das zu erreichen, müssen Sie eine solide Grundlage in Form einer Requirements-Analyse für Ihre E-Commerce-Website schaffen.
In diesem Artikel erfahren Sie mehr darüber:
Was ist ein Pflichtenheft für E-Commerce?
In 7 Schritten zu Ihrem E-Commerce Pflichtenheft
- Schritt 1: E-Commerce-Ziele setzen
- Schritt 2: Die Nutzer verstehen
- Schritt 3: Die Sitemap erstellen
- Schritt 4: Die Produkt-Taxonomie erstellen
- Schritt 5: Die funktionalen Anforderungen im Frontent bestimmen
- Schritt 6: Die Backend-Funktionalitäten festlegen
- Schritt 7: Die nicht-funktionalen Anforderungen bestimmen
Wie können Sie die Website-Requirements praktisch umsetzen?

Was ist ein Pflichtenheft für E-Commerce?
In einem Lastenheft sammeln Sie die Eigenschaften und Funktionen, die Sie von Ihrem neuen Online-Shop erwarten. Das Pflichtenheft für Ihren Online-Shop sollte entsprechend alle funktionalen und nicht-funktionalen Anforderungen umreißen und einen Fahrplan für Ihre neue E-Commerce-Website festlegen.
- Funktionale Anforderungen legen fest, was Ihre Website leisten soll. Für einen Online-Shop sind zum Beispiel Kernfunktionen wie "In den Warenkorb legen" und eine Produktsuche erforderlich.
- Nicht-funktionale Anforderungen beschreiben, wie Ihre Website funktionieren soll. So möchten Sie zum Beispiel, dass alle Produktseiten innerhalb von einer Sekunde oder weniger geladen werden.
Das Anforderungsdokument erfüllt zwei Ziele: Erstens hilft es Ihnen, ein genaues Verständnis davon zu entwickeln, was Sie erreichen wollen und wie Ihr Online-Shop funktionieren soll. Es vermittelt diese Ziele auch Ihren Entwicklungs- und Designteams, die es als Leitfaden für die Umsetzung der Lösungen verwenden werden.
Um Ihre Digitalisierung in Schwung zu bringen, finden Sie hier eine Schritt-für-Schritt-Anleitung für die Definition von Anforderungen für Ihre B2B-E-Commerce-Website.

Schritt 1: E-Commerce Ziele setzen
Bevor Sie darüber nachdenken, was Ihr Online-Shop braucht, sollten Sie die Ziele für dieses Projekt definieren. Eine übergreifende Frage, die Sie sich beispielsweise stellen sollten, lautet: Was soll dieser konkrete Online-Shop für Ihr Unternehmen leisten?
So könnte Ihre neue Website beispielsweise darauf abzielen, neue Kunden durch digitales Marketing zu gewinnen. In dem Zuge ist es wichtig, entsprechend messbare KPIs für die Verfolgung Ihrer E-Commerce-Ziele festzulegen, wie z. B. Website-Traffic und Conversion Rate.
Laden Sie sich unsere kostenlose Checkliste herunter um zu erfahren, wie Sie die Conversion Rate in Ihrem Online-Shop steigern können!

Schritt 2: Die Nutzer verstehen
Wenn Sie sich sicher sind, welches Ziel Sie mit Ihrem Online-Shop verfolgen, überlegen Sie sich, welche Art von Kunden Sie mit der Website ansprechen wollen. Die meisten Unternehmen haben bereits ein klares Bild ihrer (Stamm-)kunden. Ein neuer Kanal wie ein Online-Shop ermöglicht jedoch, ihre Zielgruppe auszuweiten. Sie könnten beginnen, Ihre Produkte und Services in einer neuen geografischen Region anzubieten oder den Schwerpunkt der Umsetzung auf die Bedürfnisse der technikaffinen Millennials verlagern.
Hier sind einige Schlüsselfragen, die Ihnen helfen werden, Ihre E-Commerce-Persona zu erstellen:
- Was sind ihre demografischen Daten (Alter, Wohnort, Berufsbezeichnung)?
- Was sind die spezifischen Bedürfnisse, die sie veranlassen, Ihre Website zu besuchen?
- Was wollen sie auf Ihrer Website finden?
- Welche Online-Ressourcen und Social-Media-Kanäle werden von ihnen genutzt?
Wenn Sie Ihre Käufer-Persona im Blick haben, können Sie effektiv erarbeiten, wie Sie neue Kunden auf Ihre E-Commerce-Website locken wollen. Planen Sie, Besucher über Suchmaschinen, Social Media, E-Mail-Marketing usw. anzusprechen - und welche Funktionen benötigen Sie, um das zu ermöglichen?

Schritt 3: Erstellen Sie eine Sitemap
Als Nächstes wollen wir uns die Informationsstruktur Ihrer E-Commerce-Website ansehen.
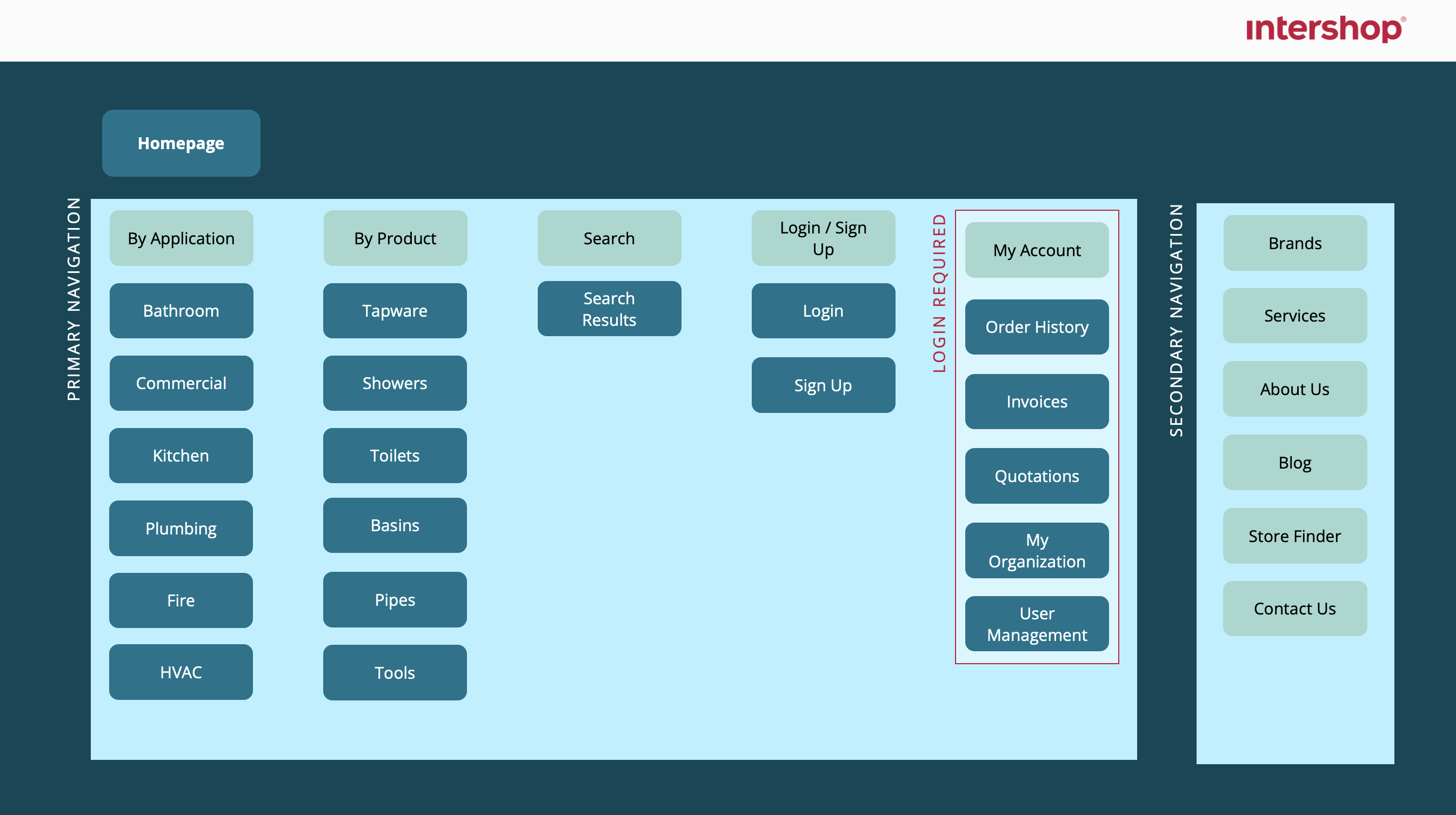
Beginnen Sie mit einer Sitemap, also einem Plan für die Organisation aller Seiten auf Ihrer Website. Sie stellt die hierarchische Struktur der Website dar und plant, wie Benutzer von Ihrer Homepage zu anderen Landing Pages und Unterseiten gelangen.
In der Regel wird sie in Form eines Baumdiagramms dargestellt. Hier ein einfaches Beispiel dafür, wie eine E-Commerce-Sitemap aussehen könnte:


Schritt 4: Erstellen Sie Ihre Produkttaxonomie
Die Website-Taxonomie bezieht sich auf die Art und Weise, wie der Inhalt Ihrer Website klassifiziert, verbunden und in Beziehung gesetzt wird - es ist die Struktur, die es den Nutzern leicht macht, das zu finden, was sie auf Ihrer Website suchen. Im Fall von B2B-Online-Shops, die oft große Kataloge mit Millionen von Produkten enthalten, bedeutet Produkttaxonomie, dass sie alles auf logische, hierarchische Weise organisieren sollten.
Angesichts der Tatsache, dass 89 % der Kaufentscheidungen heute mit einer Google-Suche beginnen, ist Taxonomie-SEO ein Muss, um neue Kunden zu gewinnen. Eine gut durchdachte Taxonomie ermöglicht es den Nutzern, schnell auf der Website zu navigieren und nach Produkten zu suchen. Außerdem fördert sie die Suchmaschinenoptimierung, indem sie den Suchmaschinen-Bots hilft, Ihre Website umfassender zu indizieren.
Letztendlich kommt es bei einer guten taxonomischen Struktur darauf an, sich an den Bedürfnissen der Käufer zu orientieren und daran, wie sie über Produkte denken. Das Beratungsunternehmen Earley Information Science empfiehlt für den B2B-E-Commerce zwei verschiedene Arten der Organisation der Taxonomie:
- Anwendung: Produkte können nach ihrer Anwendung klassifiziert werden, basierend auf dem Verständnis der Anwendungsfälle des Produkts in einer bestimmten Branche.
- Lösungen: Produkte können auch nach Lösungen gruppiert werden, wobei jede Lösung ein bestimmtes Nutzerbedürfnis durch eine Kombination von Produkten erfüllt. Dabei können den Produkten subjektive Eigenschaften oder Vorteile zugewiesen werden, wie z. B. "energieeffizient" oder "nachhaltig".

Schritt 5: Spezifizieren Sie Ihre funktionalen Frontend-Anforderungen
In diesem Schritt skizzieren wir die gewünschten funktionalen Bestandteile Ihres Online-Shops. Diese funktionalen Anforderungen sollten Ihren Geschäftszielen und den Erwartungen Ihrer Käufer entsprechen, um eine Benutzererfahrung zu ermöglichen, die Ihren Geschäftszielen entspricht.
Heutzutage bieten zukunftsorientierte E-Commerce-Plattformen wie Intershop einen modularen Ansatz für den Aufbau einer Website. Module sind die Bausteine einer Website - funktionsreiche Komponenten, die jeweils einen einzelnen Dienst oder eine Funktion verwalten. Stellen Sie sich das wie das Bauen mit Lego vor - Sie können verschiedene Module flexibel hinzufügen, anordnen und anpassen, um eine voll funktionsfähige Website zu erstellen.
Im Gegensatz zur traditionellen Website-Entwicklung, bei der Seitenvorlagen unabhängig voneinander entworfen werden müssen, können Sie mit dem modularen Design verschiedene Seiten schnell aus einer Bibliothek von Standardmodulen zusammenstellen. Dies macht Ihre Website zukunftssicher und skalierbar - Sie können effizient neue Funktionen hinzufügen, wenn Ihre geschäftlichen Anforderungen wachsen, ohne die Website komplett neu gestalten zu müssen.
Wenn Sie eine E-Commerce-Plattform verwenden, die wie Intershop eine Bibliothek von Modulen anbietet, finden Sie hier einige Beispiele für grundlegende Module für jeden Online-Shop:
- Webseitensuche – ermöglicht den Nutzern die Suche und das Filtern nach bestimmten Produkten
- Modul für Produktinformation – verwaltet Produkt- und Katalogdaten über verschiedene Kontaktpunkte hinweg.
- Checkout-Modul– ermöglicht es den Kunden, Produkte in den Einkaufswagen zu legen, eine Bestellübersicht zu erstellen und Rabatte zu gewähren.
- Modul für Zahlungsweisen – lässt sich mit mehreren Zahlungsdienstleistern integrieren, damit Käufer ihre Bestellungen bezahlen können.
- Modul für die Zustellung –bietet Lieferoptionen und informiert über Kosten
- Modul für die Bestellhistorie – ermöglicht es den Kunden, vergangene Einkäufe einzusehen und den Status ihrer Bestellung zu verfolgen.
Im Kontekt von B2B-Anforderungen kommen noch hinzu:
- Modul für den Warenbestand – bietet Käufern Bestandsaktualisierungen in Echtzeit und ermöglicht Verkäufern die Verwaltung und Optimierung von Bestandsaktivitäten.
- Modul für Angebotserstellung– zieht Daten aus Lagerbeständen und Preisangaben, um Angebote zu erstellen.
- Modul für Account Management – ermöglicht es den Kunden, ihre Kontoinformationen zu verwalten, Rechnungen abzurufen und die Bestellhistorie einzusehen.
- Live-Chat – bietet den Besuchern der Website Live-Chat-Unterstützung.
- Modul für Anpassungen – ermöglicht Ihren Kunden die Konfiguration von Kostenstellen, die Festlegung von Budgets und die Einrichtung eines Genehmigungs-Workflows gemäß den unternehmensinternen Einkaufsrichtlinien.
Sobald Sie eine Liste der wichtigsten Funktionen zusammengestellt haben, können Sie Mock-ups von Wireframes erstellen, um zu visualisieren, wie Ihre Seiten aussehen sollen.

Schritt 6: Spezifizieren Sie die Backend-Funktionalität
Neben Ihren Kunden müssen Sie unbedingt auch die Funktionen berücksichtigen, die Ihre "internen" Benutzer - Ihre Mitarbeiter und Ihr Managementteam - benötigen.
Im Folgenden finden Sie einige technische Anforderungen, die für die meisten B2B-Online-Shops gelten, aber darüber hinaus können Sie noch mehr ins Detail gehen, indem Sie User Stories für jede einzelne Funktionalität der Software erstellen:
- Order Management – verwaltet Aufträge aus mehreren Kanälen, automatisiert die Auftragsabwicklung und aktualisiert die Lagerbestände.
- Modul für Rechnungen – hilft Verkäufern, Rechnungen zu erstellen und zu versenden, Zahlungseingänge anzuzeigen und Gutschriften zu erstellen.
- Drittanbieter-Integrationen für CRM-, ERP- und andere Anwendungen.
- Analytics – Website-Analysen zur Verfolgung des Nutzerverhaltens wie Clickstream, durchgeführte Suchvorgänge, Self-Service-Aktivitäten und Aktivitäten in mobilen Apps. Analysen können auch im Kundenservice, im Vertrieb und im operativen Geschäft eingesetzt werden.
- Integration von Social-Media-Kanälen – Integrieren Sie Ihre Website in die von Ihrer Zielgruppe bevorzugten Social-Media-Plattformen, um für Ihre Marke zu werben und mit neuen Kunden in Kontakt zu treten. Laut Gartner beginnen heute 46 % der B2B-Käufer ihre Kaufentscheidung in den sozialen Medien; die wichtigsten Social-Media-Plattformen im B2B sind derzeit Facebook, Twitter und LinkedIn.

Schritt 7: Definieren Sie Ihre nicht-funktionalen Anforderungen
Neben den technischen Anforderungen sollten Sie auch einige nicht-funktionale Anforderungen berücksichtigen. Bei diesen Anforderungen geht es in erster Linie um die Verbesserung der Benutzerfreundlichkeit und die Performance Ihres Online-Shops.
Barrierefreiheit
Barrierefreiheit bezieht sich darauf, Ihre Website für Menschen mit unterschiedlichen Bedürfnissen nutzbar zu machen, und ihr Stellenwert im Webdesign darf nicht übersehen werden. Zu den gängigen Maßnahmen zur Barrierefreiheit gehören:
- Statten Sie Ihre Produktbilder mit Alternativtext aus
- Erhöhen Sie den Farbkontrast
- Gestalten Sie alle Seiten unter Berücksichtigung der Tastaturnavigation.
Weitere Tipps zur barrierefreien Gestaltung von Webseiten finden Sie auf der Website der Web Accessibility Initiative.
Security
Eine SSL-Zertifizierung und eine Datenschutzrichtlinie sind Grundvoraussetzungen für jeden Online-Shop im B2B-Bereich. Sie gewährleisten die Authentifizierung und Verschlüsselung, die Kunden benötigen, um Ihnen sensible Finanzdaten anzuvertrauen. Wenn Sie planen, Ihre Website auf einer E-Commerce-Plattform wie Intershop zu betreiben, wird Ihr Dienstleister in der Lage sein, alle Sicherheits- und Compliance-Probleme für Sie zu lösen.
Ein weiterer Sicherheitsaspekt sind die Zugriffsrechte, die Sie für die verschiedenen Administratorrollen festlegen. So können Sie steuern, wer in Ihrem Team Informationen auf Ihrer Website erstellen, verwalten oder löschen darf.
Performance
Die Ladegeschwindigkeit sollte bei der Betrachtung der E-Commerce-Performance oberste Priorität haben, da sie enorme Auswirkungen auf Ihre Conversion Rates und Ihr SEO-Ranking hat. Jede zusätzliche Sekunde Ladezeit kann dazu führen, dass die Conversion Rates Ihrer Website um durchschnittlich 4,42 % sinken, wie eine Studie von Portent zeigt.
Die Ladegeschwindigkeit wirkt sich auch auf Ihr Ranking in den Suchergebnissen aus - Google verwendet die Seitengeschwindigkeit seit langem als Ranking-Faktor, insbesondere auf mobilen Geräten. Daher ist es wichtig, Maßnahmen zu ergreifen, die Ihre Ladegeschwindigkeit auf zwei Sekunden und weniger halten - laut Google der akzeptable Grenzwert für jede E-Commerce-Website.

Setzen Sie Ihre Website-Anforderungen mit Intershop in die Realität um
Jetzt, wo Sie Ihren großen Plan für die Gestaltung Ihres Online-Shops entworfen haben, ist es an der Zeit, ihn zu verwirklichen. Die B2B-Commerce-Plattform von Intershop bietet sofort einsetzbare Lösungen für Ihre Website-Anforderungen - von einer umfassenden Modulbibliothek bis hin zu reibungslosen Integrationen. Wenn Sie bereit sind, Ihre E-Commerce-Reise zu beginnen - wie wäre es dann mit einer kostenlosen Demo?